Ketika muncul masalah "gambar/thumbnail tidak muncul ketika share di sosial media...atau thumbnail gambar yang muncul dan tidak sesuai dengan yang ada di postingan, dimana intinya Thumbnail saat dipostingan muncul tapi saat share di sosmed seperti FB, WA dan sosmed lainnya thumbnail blog tidak muncul seperti kasus saya gambar dibawah ini:
Wah.... ini sangat mengesalkan sekaligus mengecewakan, so.....
jangan sedih saya akan coba membantu memberikan solusi nya untuk kamu semua.
Ikuti langkah berikut :
Oke langsung ke TKP kawan :
- Silakan login dahulu ke akun blogger kamu
- Dan masuklah ke menu Template → Edit HTML
- Bisa jadi pembuat template sudah menambahkan og:image namun ada juga yang belum, so.....
- Langkah Pertama Silahkan Kalian Cari Kode <b:skin>
- setelah itu, maka kita perlu tambahkan kode Html dibawah ini dengan meletakkan nya pada posisi atas Kode <b:skin>
Copy Kodenya dibawah ini :
==============================================
<b:if cond='data:blog.postImageThumbnailUrl'>
<meta expr:content='data:blog.postImageThumbnailUrl' property='og:image'/>
<meta content='http://www.LINK WEBSITE KAMU' property='og:image'/>
<b:if cond='data:blog.postImageUrl'>
<meta expr:content='data:blog.postImageUrl' property='og:image' />
<b:if cond='data:blog.postImageThumbnailUrl'>
<meta expr:content='data:blog.postThumbnailUrl' property='og:image' />
<meta content='LINK GAMBAR SALAH SATU BLOG/WEBSITEKAMU' property='og:image'/>
==============================================
6. 'http://www.LINK WEBSITE KAMU' dan 'LINK GAMBAR SALAH SATU BLOG/WEBSITEKAMU' diganti dengan URL gambar kamu sendiri, karena Ini adalah kode untuk menampilkan gambar kamu yang tidak muncul thumbnail nya.
7. Terakhir jangan lupa di SAVE template kamu di blogspot.
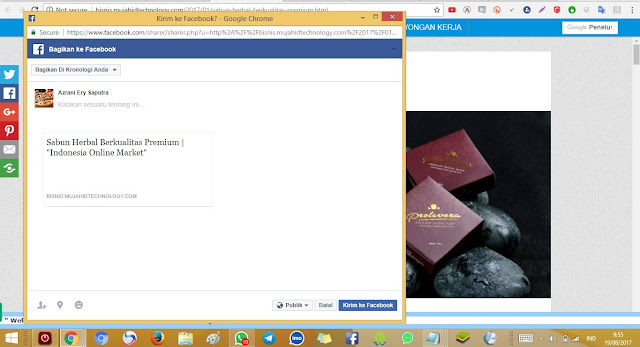
Alhamdulillah jadinya berhasil seperti punya saya ini :
Kini thumbnail gambar saya sudah muncul saat dishare ke sosmed facebook, dan sudah saya coba di Whatsap juga bisa.
Demikian pengalaman saya dalam mengatasi masalah "Cara Mengatasi Thumbnail Blog/Website yang tidak Muncul Saat Share di Sosmed"Jangan lupa untuk membaca :